Fredag d. 30 november 2018 havde Grafikr arrangeret et lukket e-commerce event i København for 20 ambitiøse webshopejere.
Til denne dag havde vi en række dygtige speakers, herunder Kiranan Luxmy fra Grafikr, Nikolai Skouv fra PL & Partners samt Christian Aachman fra Shaping New Tomorrow. Hovednavnet var Hans-Kristian Bjerregaard fra clerk.io, som delte ud af sin ekspertise omkring UI/UX og talte om hvordan man kunne lade sig inspirere af Amazon's user interface og user experience, hvilket dette indlæg vil berøre.
Så selvom du gik glip af vores event, så skal du ikke snydes for nogle udvalgte tips fra dagen:
Hvad kan vi lære af Amazon?
Hvis du vil forbedre din websites user interface og user experience, så du i sidste ende kan sælge mere, så kan du med garanti lære noget af Amazon.
Vi er i en tid, hvor der bliver skrevet meget omkring Amazon og at man som webshop-ejer skal frygte dem - specielt nu når “Ulven” kommer til Danmark. Amazon er en super imponernede forretning og de har nogle elementer i deres webdesign, som Hans-Kristian fra Clerk gik i dybden med til vores event, hvilket jeg vil opsummere i dette indlæg, så du kan få inspiration:
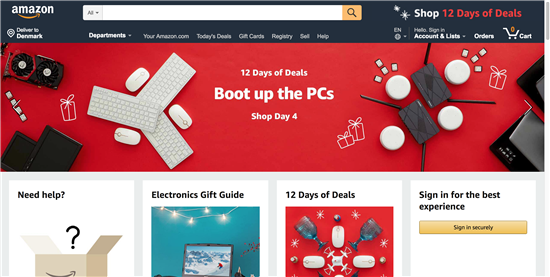
Amazon’s header / navigationsbar
Når dine besøgende kommer ind på din hjemmeside, så er headeren noget af det første, som de lægger mærke til. Vi er vant til at læse fra venstre hjørne og mod højre, hvilket også gælder, når vi åbner en ny hjemmeside.
I din header, eller navigationsbar, bør du derfor fremhæve dine vigtigste punkter og optimere hver en pixel - det har Amazon i den grad gjort og det kan du lade dig inspirere af. Næsten alt pladsen i headeren bliver udnyttet og ikke mange pixels går til spilde.

Amazon's header er ikke mere end 99 pixels høj og ser du sort/hvidt på det, så betyder det, at desto mindre headeren er i højden, desto mere “skærmplads” har Amazon til at sælge sine varer på.
Alle webshopejere må se sandheden i øjnene og tage højde for, at de er i konkurrence med Amazon - om de vil indrømme det eller ej. Så hvis Amazon’s header er mindre end din, så har de en konkurrencefordel, da de derfor har mere skærmplads til at sælge sine varer på.
Derfor er Amazon's header god!
1) Kontrastfarve
Headeren har en tydelig kontrastfarve ift. resten af designet på hjemmesiden, hvilket gør, at den altid er i fokus og skiller sig ud fra det resterende indhold. Den er derfor nem at få øje på.
Ligeledes anvender Amazon den samme farvekode i deres footer, hvilket betyder, at det er tydeliggjort hvad der er “top” og hvad der er “bund” på hjemmesiden - og der er en rød tråd i deres layout. Det hjælper forbrugerne med at forstå hjemmesidens opsætning og hjælper den med at navigere rundt.
2) Opsætning:
- Logo: Det er ikke raketvidenskab, men i headeren bør man altid kunne se, hvem afsenderen er og hvilken hjemmeside man er inde på, hvor logoet ofte fremgår tydeligt oppe i venstre hjørne.
- Søgefelt: Grundet Amazon’s meget brede produktsortiment, så er søgefunktionen et afgørende element og spiller en væsentligt rolle for brugeroplevelsen. Nogle vil måske mene, at bredden på søgefeltet er for stort, da det cirka svarer til 40% af hjemmesiden totale bredde, men det gør også bare, at søgefeltet er fremhævet, tydeligt og nemt at finde.
Hans-Kristian nævnte til vores e-commerce event, at de på baggrund af indsamlet data på tværs af hjemmesider og webshops som anvendte Clerk kunne se, at desto større og mere fremhævet søgefeltet er på hjemmesiden, desto flere vælger alt andet lige også at anvende det.
Det smarte ved Amazon’s søgefelt er også, at det skiller sig ud fra headeren, da det har en anden baggrundsfarven. Hvis du har et stort produktsortiment, så kan du også med fordel opsætte et filter, ligesom Amazon gør, hvilket øger sandsynligheden for, at brugerne finder det, som de leder efter.
- Geo location: Da Amazon opererer på globalt plan, så er det en stor tryghed for brugerne, at de hurtigt kan se om Amazon tilbyder shipping til det land, som man bor eller befinder sig i.
- Budskab i højre side:
Amazon har valgt at indsætte et budskab i højre side af deres header, som de løbende ændrer. Her kan du som webshopejer fremhæve noget, som er relevant for den gældende sæson eller du kan fremhæve dine USP’er.
Eksempel:
- “Populære julegaveidéer til kvinder”
- “Gratis forsendelse”
- “Live-chat 24/7"
Personalisering forbedrer brugeroplevelsen og øger konverteringer
Amazon er en af de hjemmesider, som bruger mange ressourcer på at personalisere deres indhold, da de er bevidste om, at det kan påvirke de besøgende - i en positiv retning. På Amazon har du nemlig mulighed for at oprette en bruger, hvilket af naturlige årsager kan give en personaliseret oplevelse, hvis man er logget ind.
Driver du selv en webshop, så er det ikke et must med en bruger-oprettelse, men en cookie kan også være vejen frem til personalisering.
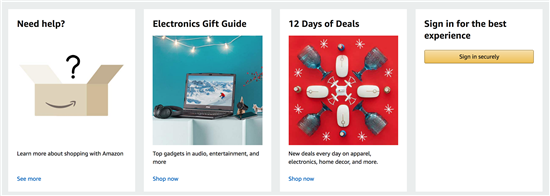
Screenshot fra Amazon, hvor man ikke er logget ind. Her har de en tydelig “call to action” som fortæller de besøgende, at de bedste oplevelser bliver opnået, hvis man logger ind.
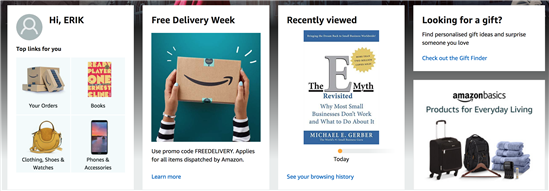
Screenshot fra Amazon, hvor jeg er logget ind. Her ses tydeligt et personaliseret overblik, hvilket gør, at jeg som bruger får en unik og bedre brugeroplevelse, da indholdet nu er relevant og tilpasset til netop mig.
Opsummering
Amazon har så stor en website, at der kunnes skrives mange flere spalter op og ned angående hvad de gør godt - og hvad der kunne forbedres. Summa summarum; Optimer din header eller navigationsbar samt hav et fokus på personalisering af din user experience. Hold øje med Amazon og de tiltag, som de implementerer og se om du kan drage inspiration fra dem.
Hvis du tilføjer en kommentar til indlægget med et tilhørende link til din hjemmeside, så vil jeg gerne komme med feedback til, hvordan jeg vurderer, at du kan forbedre din UX.

 Bliv gratis medlem
Bliv gratis medlem