Du har sikkert hørt det mange gange. Det er vigtigt at skabe en god brugeroplevelse – men hvordan gør du egentlig det?
I dette indlæg giver jeg dig et par gode råd til, hvordan du skaber en god brugeroplevelse ud fra fem overordnede emner. Og bare rolig - der er ikke tale om, at du skal ud og købe avanceret software eller dyre systemer. Flere af tingene, som jeg henviser til, kan du nemlig sagtens gøre selv.
- Koncept
- Blikfang
- Formularer
- Fejlhåndtering
- Responsivt design
Jeg har inkluderet links til hjemmesider sidst i de forskellige afsnit, hvor du kan læse mere om de forskellige emner.
1. Hvad er dit koncept
Det kan være svært at ændre et førstehåndsindtryk. Det tager faktisk kun 1/10 sekunder at danne os et indtryk af en side, og det er bestemt ikke lang tid. Så det er vigtigt, at den står knivskarpt fra første (mili)sekund.
Derfor bør du altid tænke over, hvordan førstehåndsindtrykket er, når din bruger besøger din hjemmeside.
Du kender det sikkert selv. Hvis du kommer ind på en side, som ikke udstråler troværdighed eller ikke virker sikker, skal der en del “overtalelse” til, før du køber noget eller indtaster dine oplysninger.
Vær derfor klar i mælet om, hvad du sælger, og hvad dit koncept er. Gør det samtidig nemt for brugeren at finde ud af, hvem der står bag siden (din virksomheds kontaktoplysninger), og henvis til din Trustpilot og eventuelle kundeudtalelser.
Hvis du giver et godt førstehåndsindtryk, vil du opleve, at dine kunder (oftere) har tillid til “dig” og tør købe dit produkt.
En god idé er at finde ud af, hvem din primære målgruppe er, og hvad du egentlig vil med din hjemmeside. Det er ligesom, når du skriver en tekst; “Skriver du til alle, skriver du i virkeligheden til ingen”.
Social proof giver også en høj grad af troværdighed. Hvis vi ikke kender et produkt eller en virksomhed, bruger vi anbefalinger – helst fra venner og familie, men fremmedes anbefalinger vægter også højt, når vi skal vurdere “risikoen” ved et produkt.
Et godt design er bestemt også med til at skabe tillid og give et godt førstehåndsindtryk. Det kan du læse mere om i næste afsnit.
2. Blikfang
Men hvordan skaber du så egentlig et positivt førstehåndsindtryk med et godt design, som dine brugere elsker? Det viser jeg dig i dette afsnit.
Vælg din farvepalette ud fra dit koncept. Fx har vi i Dinero et blåt farvetema → blå er “tillid”, “stabilitet” og “teknologi”, når vi snakker farvesymbolik. Det er med andre de følelser, folk forbinder med den specifikke farve.
Et andet godt råd er at lægge de vigtigste informationer og indhold på forsiden, dér hvor brugeren har tendenser til at scanne siden med øjnene. Det kaldes et Scannable Interface.
Scannability er, hvordan man scanner en hjemmeside med øjnene. Det mest typiske læsemønster er F-mønsteret. Vi læser og scanner nemlig typisk kun overskrifterne, og måske starten af brødteksten, i de enkelte afsnit.
Måden, vi læser og scanner en side på, har også stor betydning for, hvor du bør placere dine CTA’er (Call To Actions). Fx er vi mere tilbøjelige til at klikke på knapper og links, hvis de er placeret i nederste højre halvdel af siden. Det er nemlig her, en brugers blik helt naturligt ender, når vi læser en side eller udfylder en formular – og dermed er klar til at foretage en handling.
Du kan også guide brugerens blik med farver. Det kan fx være i et købsflow. En “Læg i kurv”-, “Shop videre”- og en “Køb”-knap kan stå mere skarpt ved brug af farver, som springer i øjnene. Ens øjne søger nemlig hen mod det, der stikker lidt ud.
Som jeg tidligere skrev, er Dineros farve blå. Men når du kigger rundt på dinero.dk, møder du ofte en grøn knap. Den knap fører til en “Opret gratis konto” i Dinero. Vi vil nemlig gerne have, at vores brugere lægger mærke til denne knap.
UX Design Colour Psychology, Theory & Accessibility
https://uxplanet.org/ux-design-colour-psychology-theory-accessibility-40c095cc1077
Best Practices for Buttons: The User Experience of colours
https://courseux.com/best-practices-for-buttons-the-user-experience-of-colors/
UI Design Best Practices for Better Scannability
https://www.toptal.com/designers/web/ui-design-best-practices
Placering af CTA: https://uxmovement.com/buttons/why-users-click-right-call-to-actions-more-than-left-ones/
Nyt design til hjemmesiden: sådan får du det til at spille for dig og brugerne:
https://www.amino.dk/blogs/larsalstroem/archive/2021/07/02/nyt-design-til-hjemmesiden-s-229-dan-f-229-r-du-det-til-at-spille-for-dig-og-brugerne.aspx
3. Formularer
Vi kender dem allesammen og har nok udfyldt en del gennem tiderne. De fleste af os har sikkert også stiftet bekendtskab med en, der gav os grå hår i hovedet.
Gør det derfor nemt og overkommeligt at udfylde dine webformularer.
Det vigtigt at huske på, at alle hjemmesider, brugere og virksomheder er forskellige. Dog er det muligt for alle at optimere vores formularer ved blot at følge et par best practices:
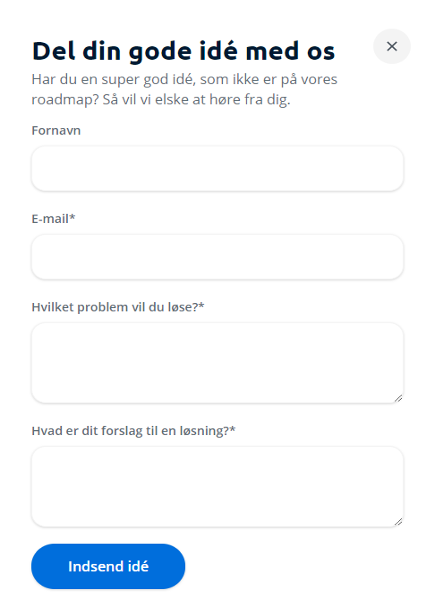
- Sæt formularen op, så den er logisk, og gruppér relaterede inputfelter
- Giv inputfelterne beskrivende labels eller placeholders
- Tydeliggør obligatoriske inputfelter (fx med en stjerne)
- Kommunikér klart og tydeligt, hvis der opstår fejl
Ovenstående er kun et par eksempler. Hvis du vil læse mere om formularer og best practices, kan du gøre det via linkene sidst i afsnittet.
Hvis det er nødvendigt med mange felter, kan du i stedet for én lang formular dele den op i en multi-step-formular. Husk dog at vise brugeren, hvor mange trin der er, og hvor langt de er i processen. På den måde minimerer du risikoen for, at din bruger falder fra.
Tænk også gerne over, hvad du spørger brugeren om, og om du kun spørger om det mest nødvendige. Undlad at spørge om informationer som “måske er relevante senere”. Få den information, du har behov for – ikke mere.
Best Practices for Form Design: Structure, Inputs, Labels and Actions
https://xd.adobe.com/ideas/principles/web-design/best-practices-form-design/
11 Form Design Best Practices That’ll Boost Your Conversions
https://sleeknote.com/blog/form-design-best-practices
Labels should be clickable – Bad Habits & Enhancements
https://www.slaterjohn.com/labels-should-be-touch-targets/
Not all numbers are alike – Bad Habits & Enhancements
https://www.slaterjohn.com/number-inputs-you-should-properly-note-use-the-number-type/
4. Fejlhåndtering – hold brugeren i hånden
Ingen er perfekt. Det gælder også hjemmesider. Nogle gange sker der uventede ting. Men, hvis du er forberedt, kan du minimere den dårlige oplevelse for brugeren – og måske endda vende den til en god.
Lyder det skørt? Lad mig forklare med et tænkt eksempel i Dinero.
En bruger er logget ind i regnskabsprogrammet og er i gang med at bogføre et købsbilag. Pludselig opstår der en fejl, som helt naturligt resulterer i frustration.
Men, slaget er ikke tabt. Hvis du tager brugeren i hånden og fortæller, hvad der er sket, kan du hurtigt fjerne (noget af) frustrationen igen. Fortæl, hvad der er sket uden at bruge tekniske begreber, og beskriv kort, hvad brugeren kan gøre for at komme videre.
Hvis brugeren har indtastet et ugyldigt input, kan du med fordel gøre feltet rødt og vise en fejlmeddelelse under feltet. Og det skal bare være en helt kort beskrivelse af, hvad fejlen er.
Det lyder måske simpelt, men det er de små ting, som kan gøre brugeroplevelsen så meget bedre.
Fjern muligheden for fejl med pre-fejlhåndtering
Okay, overskriften lyver måske lidt. Du kan aldrig helt fjerne muligheden for fejl. Men du kan minimere muligheden for de små irriterende inputfejl med pre-fejlhåndtering.
Skal din bruger fx indtaste et telefonnummer i en formular? Så gør det “ikke-muligt” at kunne indtaste otte eller flere numre i telefonnummer-inputfeltet. På den måde fjerner du muligheden for, at du får telefonnumre på 9-10 cifre ind i dit system – og du får heller ikke nogen under otte, hvis du sørger for, at der altid skal være indtastet otte cifre.
How to Report Errors in Forms: 10 Design Guidelines
https://www.nngroup.com/articles/errors-forms-design-guidelines/
How to Write Good Error Messages
https://uxplanet.org/how-to-write-good-error-messages-858e4551cd4
5. Husk det responsive design
Responsivt design siger måske mere udviklere og SEO-folk noget end den gængse iværksætter. Men det er faktisk et ret vigtigt begreb, når du laver hjemmesider. Det betyder helt kort, at indholdet tilpasses skærmstørrelsen, så det altid vises på en pæn og optimal måde.
I dag er der nemlig flere brugere, som besøger hjemmesider via en telefon eller tablet end via en computer. Så hvis du har mulighed for det, er det en god idé at gøre din hjemmeside responsiv, så din bruger altid får en god oplevelse, uanset hvilket device man besøger din hjemmeside fra.
Det er ikke kun dine brugere, der bliver glade for et responsivt design. Googles robotter og algoritmer elsker det også. Det er nemlig en del af Google's Core Web Vitals, som min kollega har skrevet om. Det kan du læse mere om via linket.
En stor del af et responsivt design og brugervenlighed er læsbar tekst, tilpasset navigation og visning af det vigtigste indhold. Met husk, det der virker på mobilen og tabletten, virker ikke nødvendigvis på bærbaren – og omvendt. Derfor er der ofte grund til at kigge på begge dele.
Mobile First Design Strategy: The When, Why and How
https://xd.adobe.com/ideas/process/ui-design/what-is-mobile-first-design/
Responsive Design: Best Practices and Considerations
https://www.toptal.com/designers/responsive/responsive-design-best-practices
Ekstra tip - kundefeedback
Kundefeedback kan i høj grad være relevant for at finde ud af, hvad brugeren mangler, hvilke behov brugeren har, eller hvilke features der eventuelt er svære at finde eller anvende.
Feedbacken kan foregå på selve siden. Det kan fx være med en pop op eller fast knap til feedback. I Dinero elsker vi feedback. Vi har fx en mulighed i bunden af vores ordbogs- og supportartikler, hvor brugerne kan komme med deres feedback.
Chatfunktionen er også tilgængelig på hjemmesiden og i vores in-app (selve regnskabsprogrammet), så brugerne nemt kan komme i kontakt med os.
Brugere kan også skrive kommentarer på fx blogindlæg og ordbogsartikler, hvis de har feedback eller spørgsmål. Vi opfordrer også brugere til at dele gode idéer med os.
Sådan skaber du den bedste oplevelse for dine brugere
Lyder det hele lidt overvældende? Det kan jeg godt forstå, hvis du aldrig har arbejdet med den slags før. Der er rigtig mange ting, du kan ændre på og optimere, så dine brugere får den absolut bedste oplevelse.
Eksemplerne i dette indlæg er et lille udvalg af best practices, du (forholdsvis) nemt kan implementere selv. Du kan i bund og grund optimere, lige hvad du vil – ikke kun de ting, jeg har nævnt i indlægget.
Hvis du er i tvivl om, hvor du skal starte, vil jeg anbefale dig at lave en brugertest med få personer – det behøver ikke være noget stort, selvom det selvfølgelig vil være bedst, da du på den måde har flere data at basere dine beslutninger på.

 Bliv gratis medlem
Bliv gratis medlem